Become a Great Yoga Teacher!
Elevate Your Skills and Empower Your Students

This concept project focuses on an engaging, scenario-based eLearning experience to help newly certified yoga instructors enhance their teaching skills and grow their class attendance.
Audience:
- Newly certified yoga instructors seeking to improve class structure, student safety, and meditation guidance.
- Yoga studios looking to guide their newly certified teachers to grow class size, retain students, and increase customer base.
Responsibilities:
- Instructional Design, eLearning Development, Visual Storyboarding, Action Mapping, Scriptwriting, Graphic Design & Animation, Video Creation
Tools Used:
- Articulate Storyline 360, Vyond, Adobe Illustrator & Photoshop, Figma, Snagit, MindMeister, Freepik, MS Word, PowerPoint
The Problem
This is a concept project designed for yoga studios that hire new instructors. Many new yoga teachers struggle with structuring their classes, unknowingly apply too much physical pressure on students, and lack the confidence to lead effective meditation sessions. These challenges can lead to students becoming frustrated, switching teachers, or even discontinuing yoga altogether. As a result, instructors’ confidence declines, class attendance drops, and studios may face liability concerns.
The Solution
To address these challenges, I designed a scenario-based eLearning solution. This interactive approach allows new instructors to refine their teaching techniques in a risk-free environment, helping them build confidence while avoiding common mistakes. By simulating real-world scenarios, this training enhances instructor preparedness, reduces the risk of student injuries, and improves the overall class experience—leading to better student retention and satisfaction.

My Process
After pinpointing the key challenges new instructors face, I applied my expertise in yoga instruction to define clear learning objectives and create a structured plan. Using the ADDIE model to structure my approach, I began by mapping out the necessary skills, followed by developing a text-based storyboard and visual mockups using Figma, incorporating assets from Adobe Illustrator.
Following the initial review cycle, I refined the mockups, expanded on the visual storyboard, and built a functional prototype. After gathering additional feedback, I implemented final refinements to create the version you see here.
Action Map
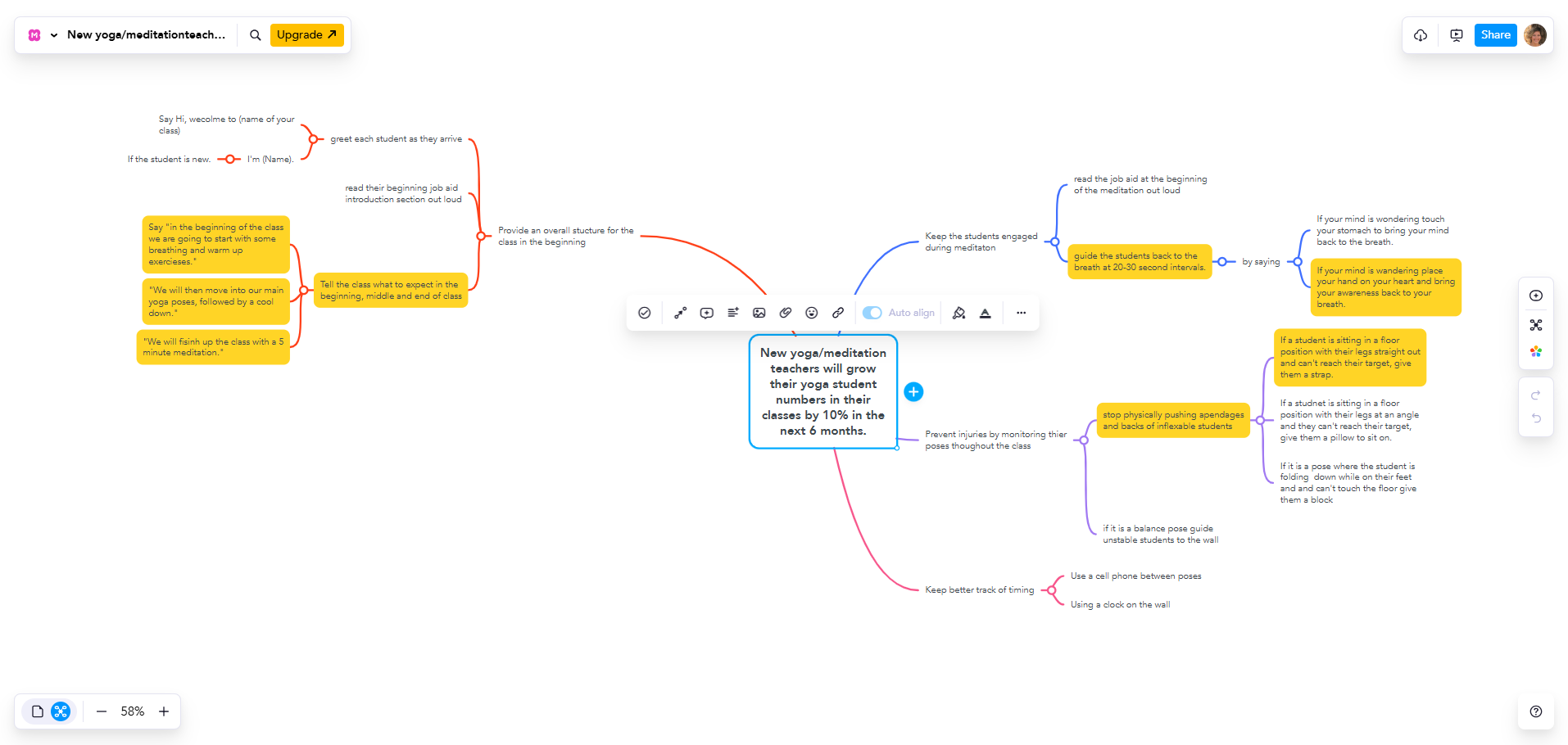
As a Subject Matter Expert (SME) with over 15 years of yoga experience, I developed an action map to establish a clear training focus. Rather than emphasizing theoretical knowledge, the action map prioritized critical behaviors new instructors must adopt to create safe and effective classes.
Key areas of focus included avoiding hands-on pressure, maintaining class flow, and confidently leading meditation. Addressing these core actions was essential for improving instructor performance, enhancing student experience, and minimizing risks such as injuries and student disengagement.
By equipping instructors with these essential skills, the training directly supports the studio’s business goals—ensuring that students feel safe, engaged, and supported in class. When students have a positive experience, they are more likely to continue attending, recommend the studio to others, and contribute to overall business growth through increased class sizes and customer retention.

Text Based Storyboard
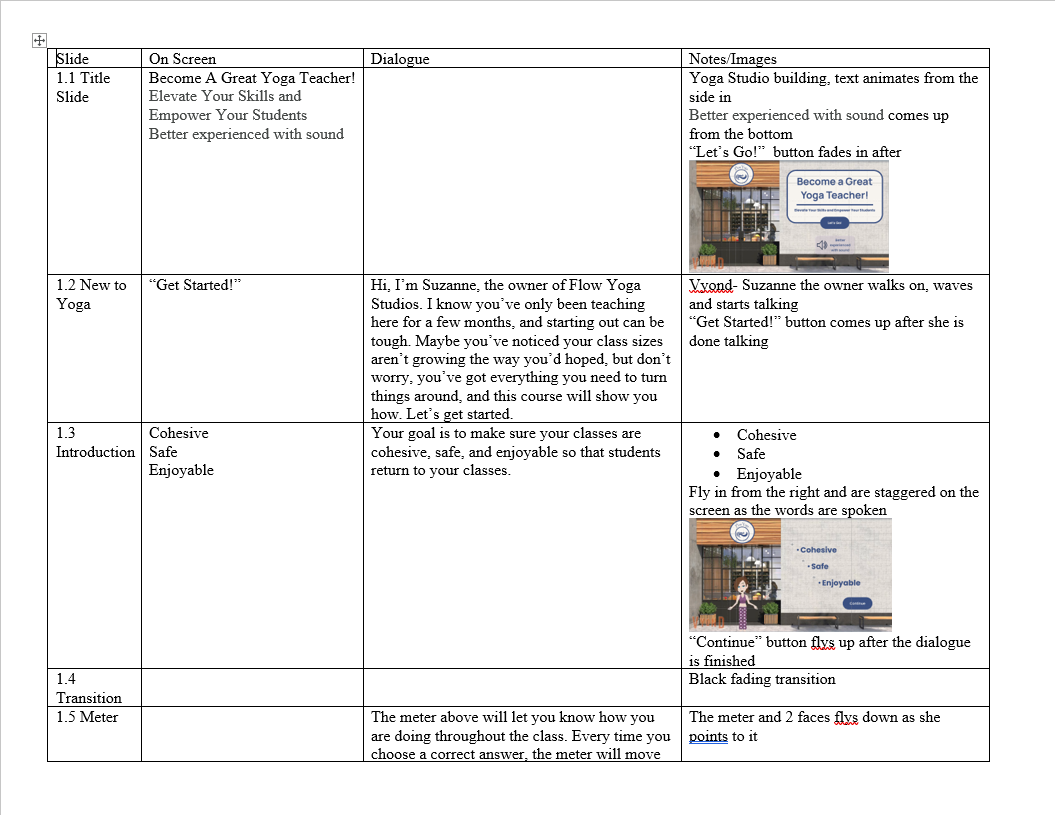
Once the action map was finalized, I crafted a detailed text-based storyboard outlining all course content, including on-screen text and narration scripts. This blueprint ensured clarity in content delivery and provided stakeholders with a transparent view of the project before development began.
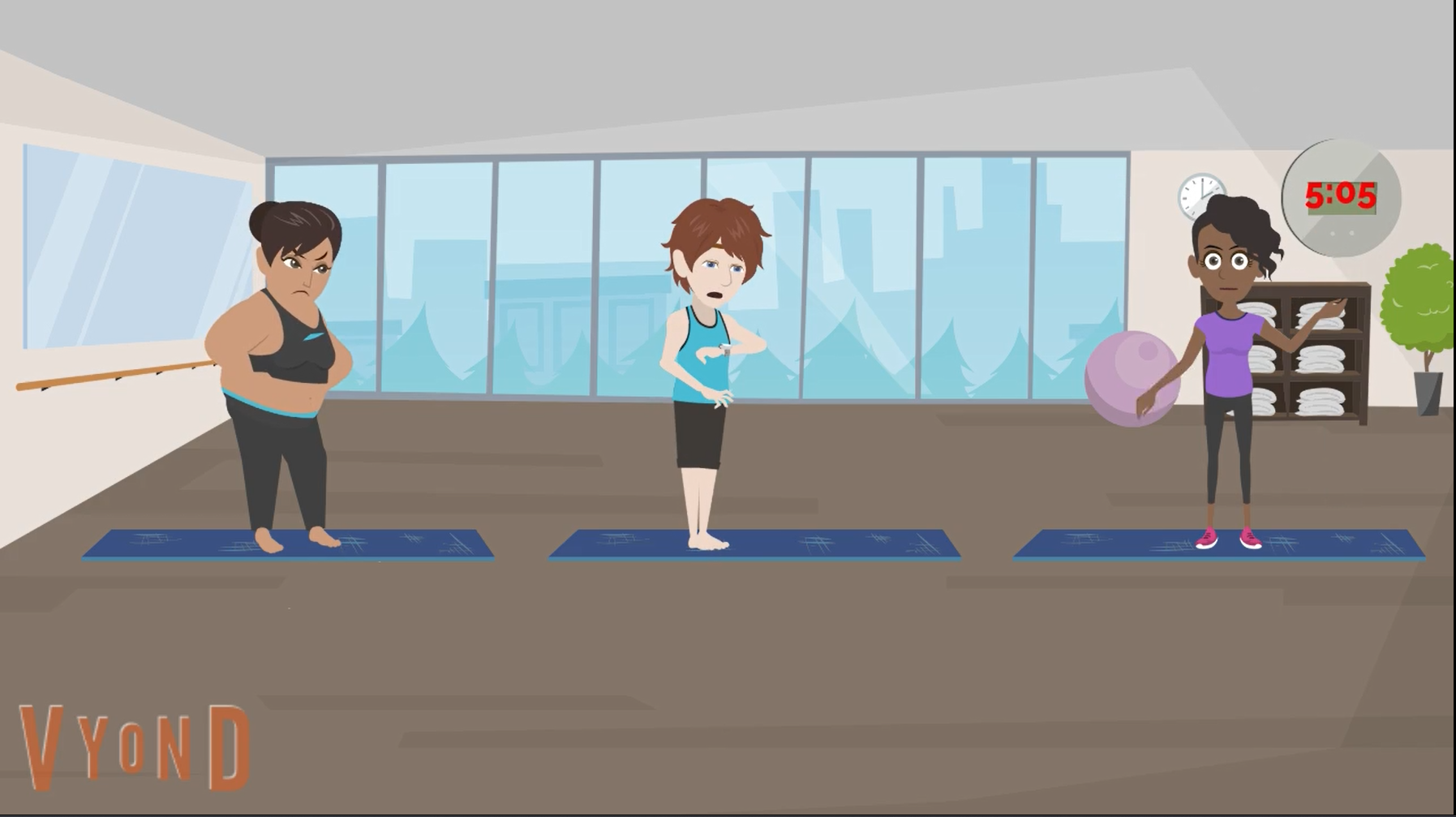
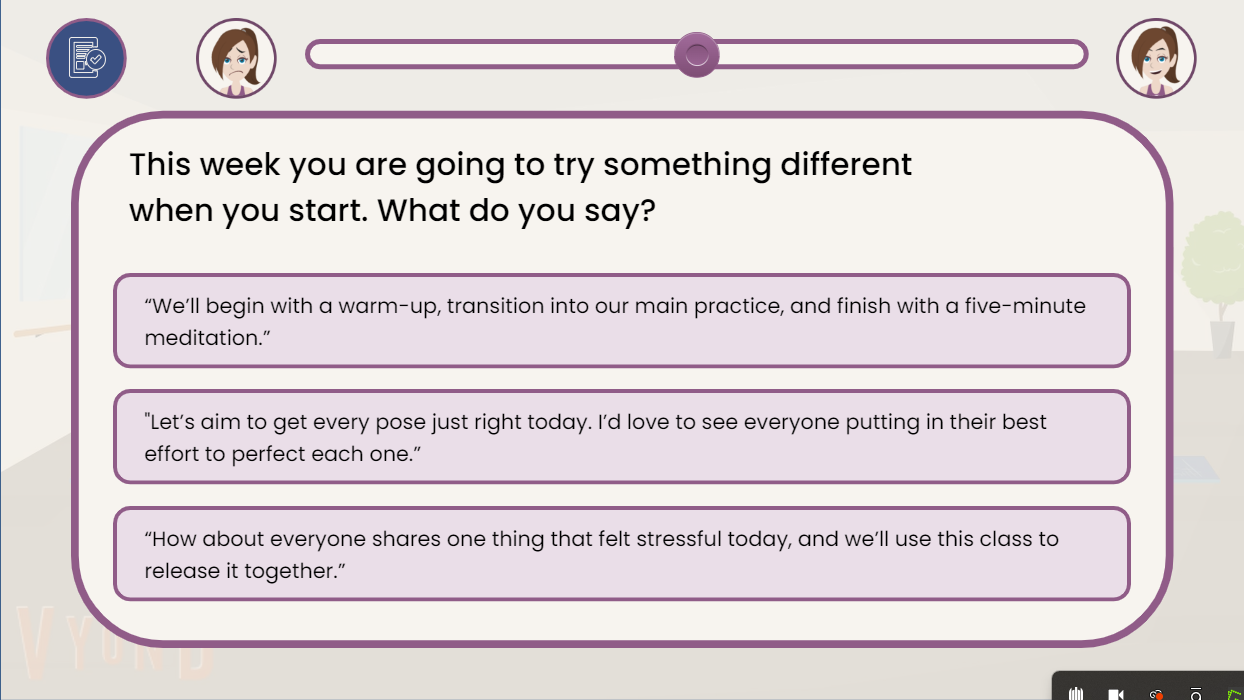
To immerse learners, I structured the training around real-life scenarios that instructors commonly face. Each situation required learners to choose from three possible responses—one correct and two alternatives—allowing them to see the consequences of their choices. Correct decisions led to positive outcomes, while incorrect selections demonstrated potential challenges, with opportunities to retry.
Each scenario in the course is directly tied to a key action identified in the action map. Learners are put in scenarios where they must help a student struggling with a pose, manage a distracted or overwhelmed class, and lead a meditation session.
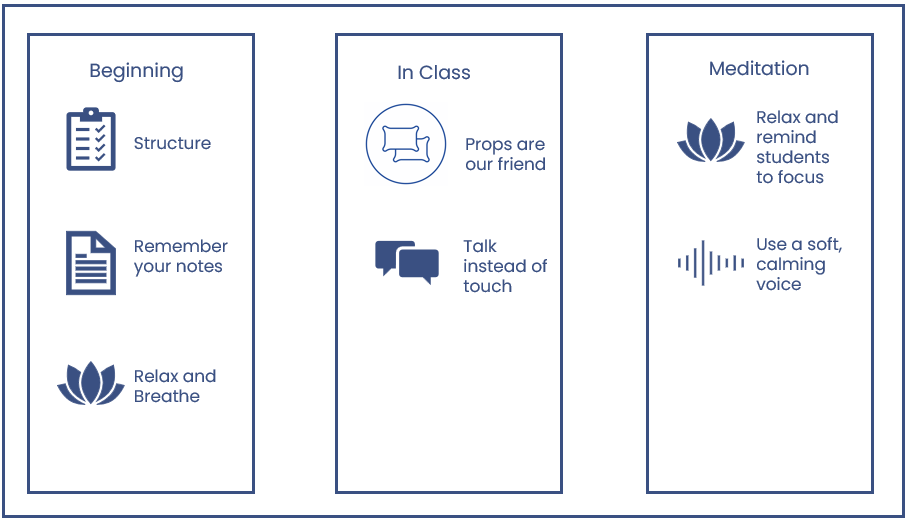
Additionally, I incorporated a job aid within the storyboard, giving learners access to on-demand guidance throughout the training. Once approved, I moved on to designing the visual components.



Visual Mockups
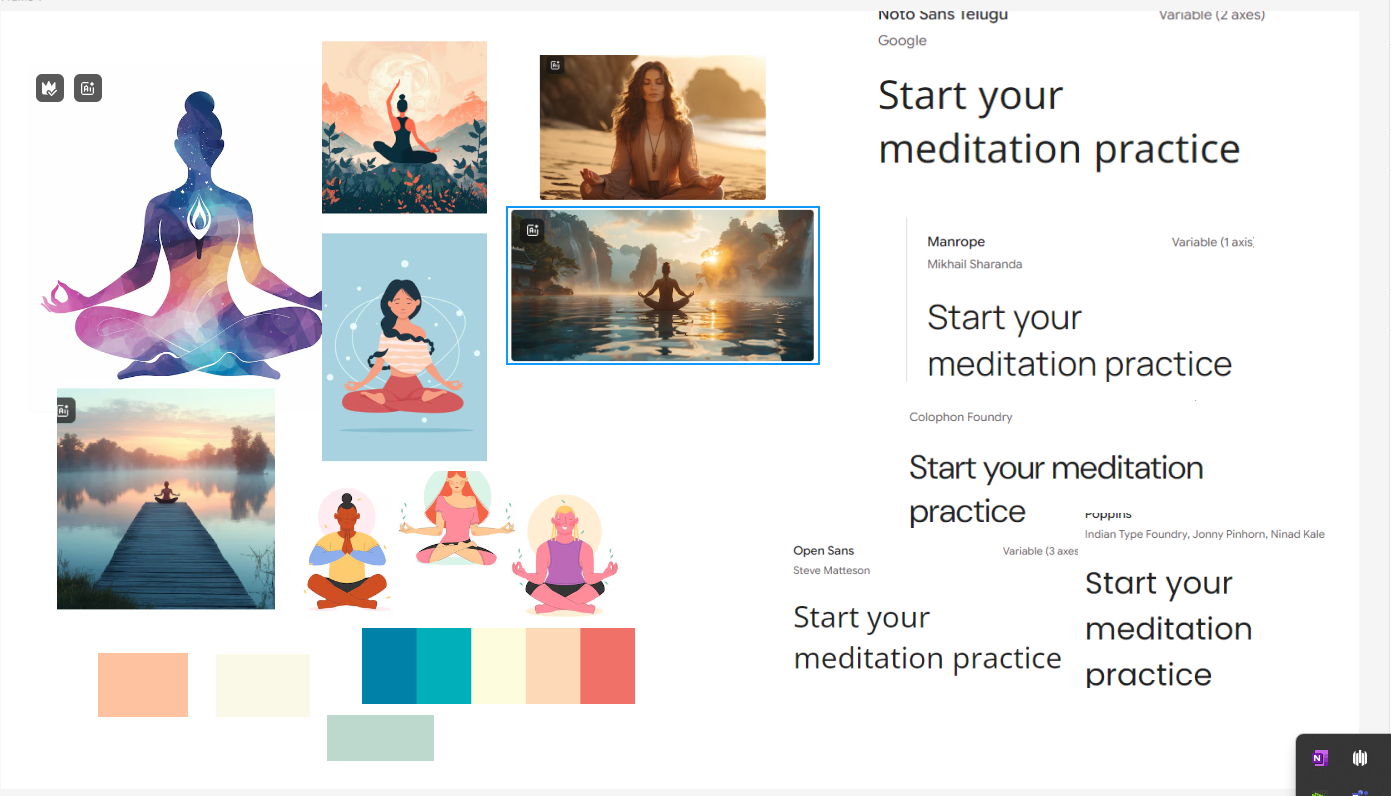
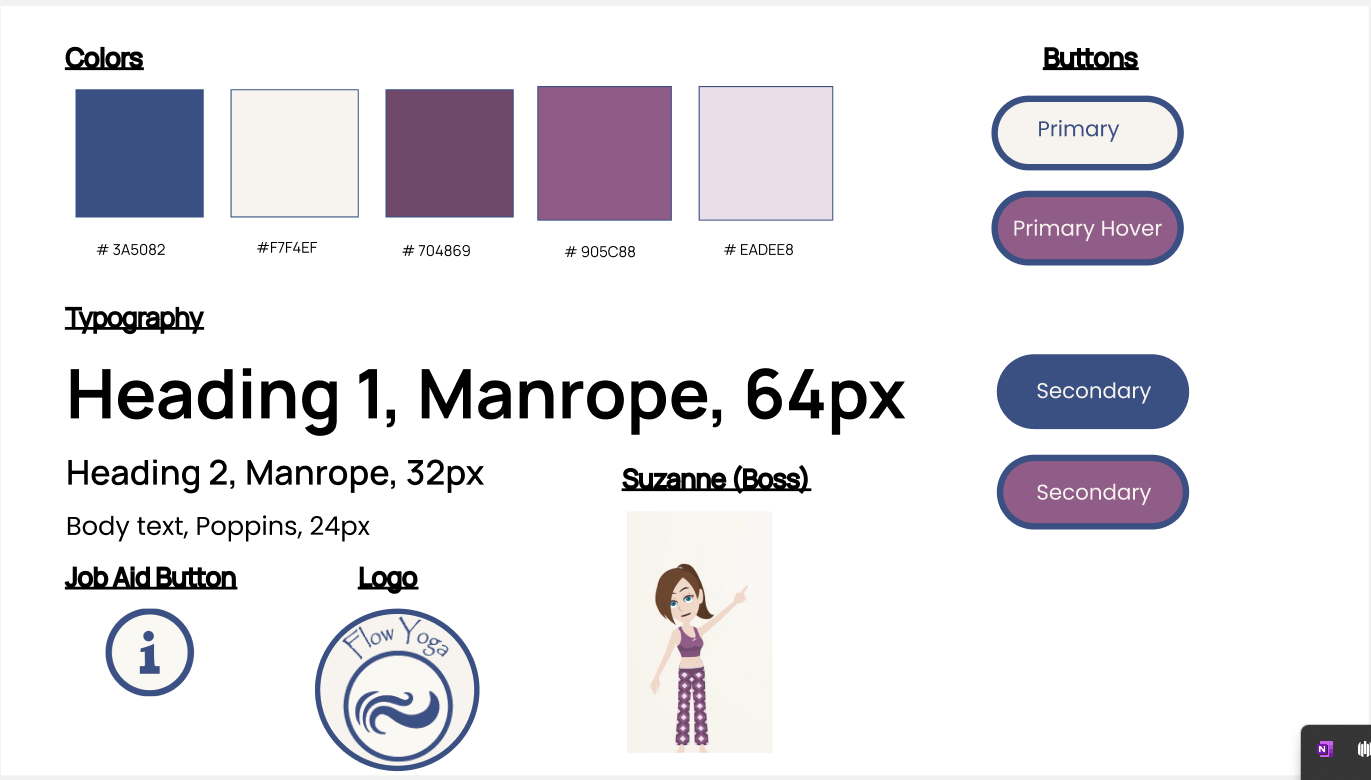
To create a visually appealing and consistent learning experience, I first developed a mood board in Figma to establish the overall style and tone. Next, I designed a style guide to maintain consistency in colors, typography, and iconography.
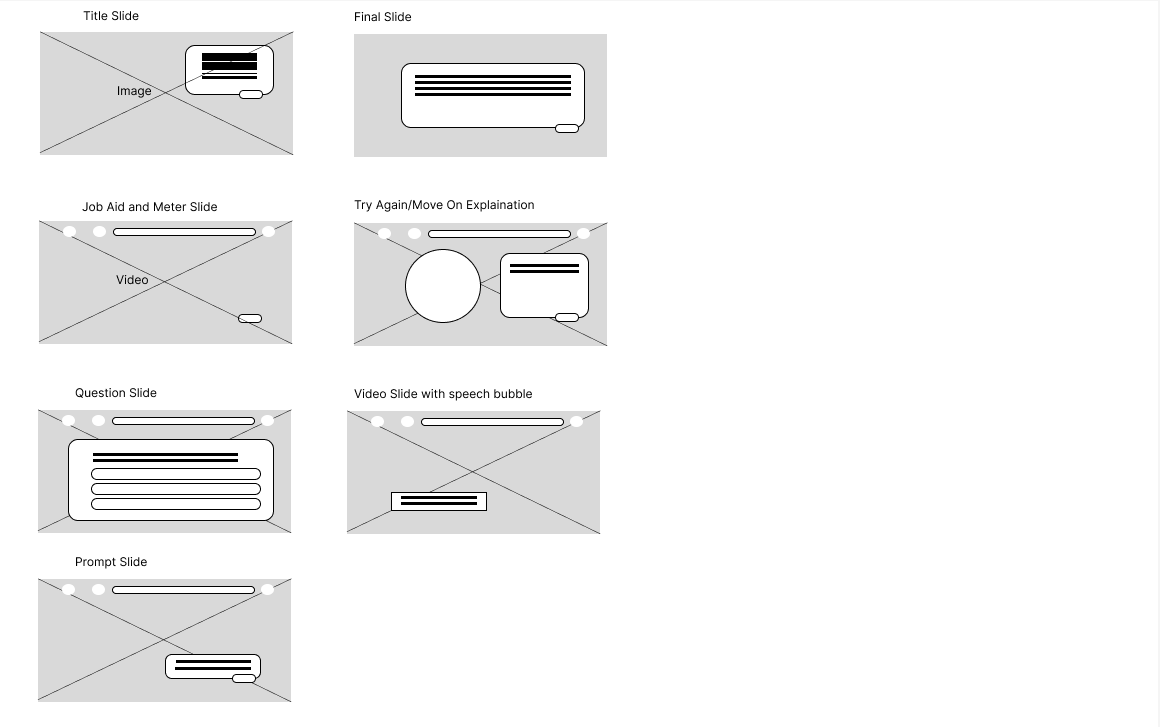
I then iterated through wireframes and high-fidelity mockups to refine the slide layouts, ensuring an intuitive and aesthetically pleasing design. This process allowed me to test and refine visuals before transitioning to development.



Interactive Prototype
To gather user feedback, I built an interactive prototype in Storyline 360, featuring the title screen, introduction, two fully interactive scenarios, and a wrap-up slide. This prototype allowed stakeholders to experience the learning flow and test key interactions before finalizing development.
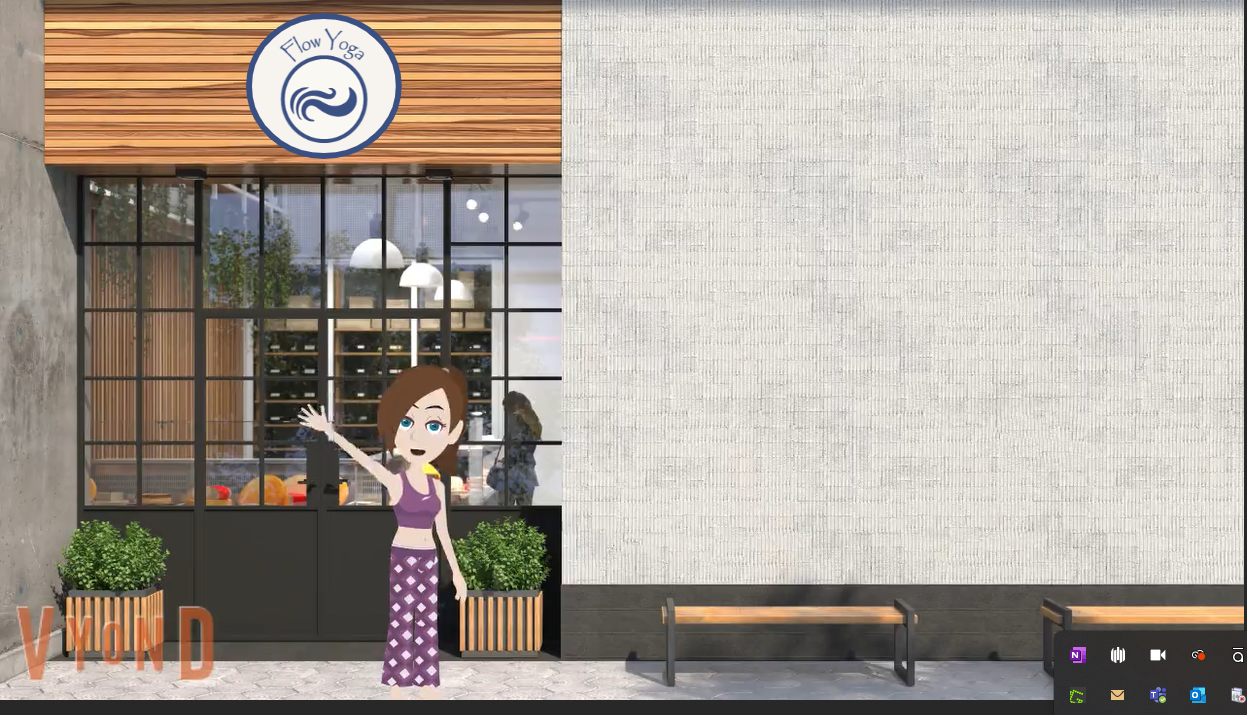
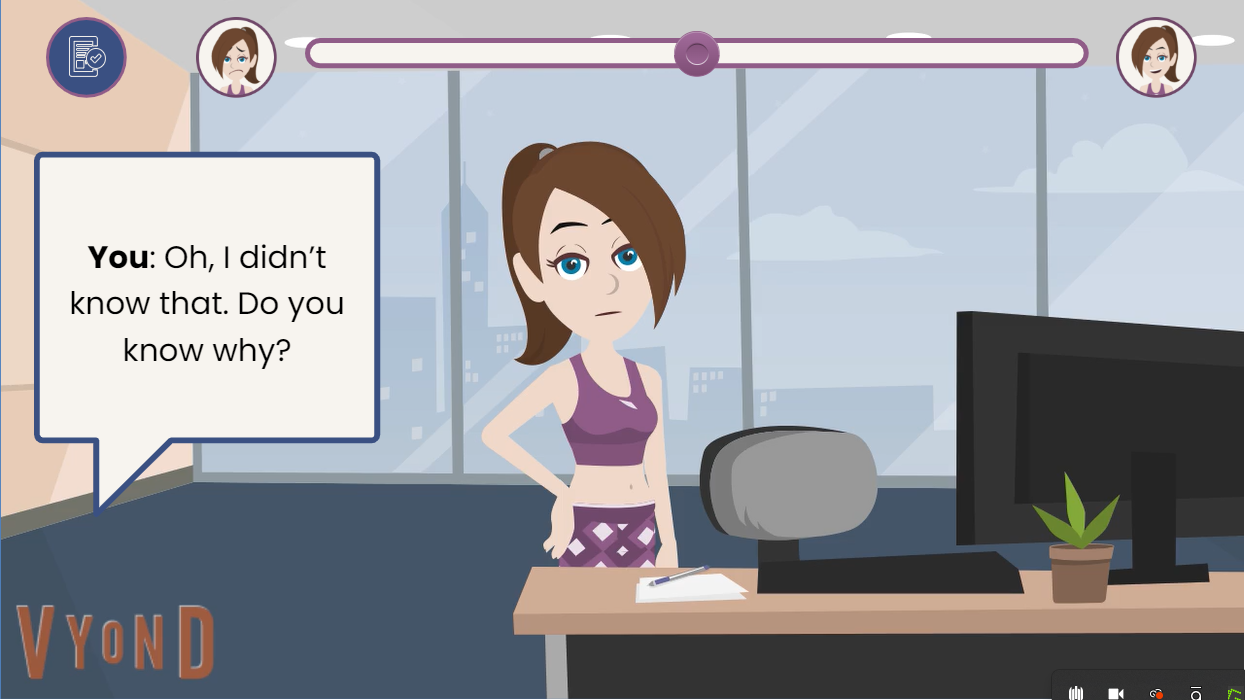
To boost engagement, I integrated Vyond videos featuring animated characters, including a studio owner and a first-person “You” character, making the learner an active participant in the scenarios.
I then collected and implemented feedback on design, transitions, and interactivity to ensure a seamless experience. Key refinements included better alignment of visual elements, improved margins, and smoother transitions.
Full Development
With stakeholder feedback incorporated, I finalized the training module in Storyline 360. This stage involved refining interactivity and ensuring a polished user experience.
Standout Features:
-
Custom Illustrations:
- Designed in Adobe Illustrator, enhancing the visual consistency and overall appeal.
-
Vyond Videos:
Used throughout to “show” rather than just “tell,” creating a more immersive learning experience.
-
Job Aid:
An integrated reference tool providing learners with quick, accessible guidance.
-
Sliding Scale Feedback:
A dynamic scale that shifts based on learners’ answers, offering instant feedback on their progress
-
Choice-Based Learning:
Learners receive tailored feedback for each decision, reinforcing correct choices while offering retry options for incorrect ones.


Reflection and Takeaways
Reflection
Results:
Since this is a concept project, there are no direct implementation results. However, the anticipated benefits include better-prepared instructors, improved student retention, and reduced liability risks for studios. The scenario-based approach ensures an engaging and effective training experience, leading to higher-quality instruction and increased studio success.
Next Steps:
In a real-world application, the next phase would involve collecting feedback from learners and studio owners to refine and enhance the training. Metrics such as student retention, class attendance, and instructor confidence levels would help measure the effectiveness of the training. Additionally, tracking new student enrollments and overall studio revenue could indicate the broader impact of improved instruction.
Key Takeaways
The Power of Iteration
I knew iteration was part of the process, but this project really reinforced just how crucial it is. No matter how much planning goes into it, refining and tweaking along the way is unavoidable—and honestly, necessary to get everything just right.
Nailing the First Few Slides is Essential
I know that if the foundation isn’t solid from the beginning, it creates a ripple effect that requires going back and fixing things later. Getting the first few slides as polished as possible upfront saved me from a lot of rework.
Consistency is Everything
Small inconsistencies can make a project feel disjointed, even if they’re subtle. Keeping fonts, animations, transitions, and pacing uniform made a noticeable difference in the final product.
Storytelling Requires a Full View
One of the biggest challenges was keeping track of the entire flow of the story without being able to visualize it all at once. Breaking it down into smaller sections helped, but I now have a greater appreciation for the importance of having a clear structure from the start.
